什么是交互效果
插件的属性、样式、排版都是作用于单个插件的,而交互是指插件与插件之间的交互行为,例如点击插件A时,显示插件B。
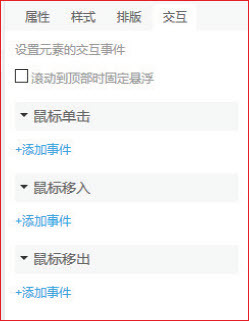
第一个选项是滚动到顶部时固定漂浮,勾选此选项后,浏览网页时滚动向下, 滚动到插件位于浏览器顶部时,插件就会一直位于顶部。
交互分为3个动作和11个事件,动作表示用户在此插件上使用什么行为,它们分别是鼠标点击、鼠标移入、鼠标移出;事件表示用户动作之后产生的反应,它们分别是:显示元素、隐藏元素、切换元素可见性、选中元素、取消选中元素、改变元素位置和大小、改变元素层级、改变元素内容、页面滚动到元素位置、打开页面、App交互。
3个动作和11个事件任意组合,例如鼠标单击时可设置成显示元素,鼠标移入时也可设置为显示元素。
事件中的app交互中包含这些内容:后退页面、后退并刷新页面、打开左侧边栏、关闭左侧边栏、打开右侧边栏、关闭右侧边栏、隐藏底部导航、显示底部导航、打开消息窗口和关闭消息窗口。
响站中可使用的交互效果如下:
* 隐藏元素交互效果
* 显示元素交互效果
* 选中元素交互效果
* 打开页面交互效果
交互效果的特点
交互效果的产生包含4个必要条件:
触发动作,即用户使用哪种方式触发交互效果。您可以从鼠标单击、鼠标移入和鼠标移出中选择一种作为用户触发交互效果的方式。

触发对象,即用户使用鼠标单击(或移入、移出)的对象。它既可以是模块,也可以是布局。
交互效果,即上方已经介绍的交互效果。每种交互效果的特点和设置方法可在各自的内容详情页上查看。
作用对象,即交互效果作用的对象。
因此,在上方的例子(当用户使用鼠标在页面上点击一张图片,在同一页面的另外一个段落从页面消失。)中。触发动作是鼠标单击,触发对象是图片,作用对象是段落,交互效果是隐藏元素交互效果。
交互效果和交互样式的区别
交互效果可以用在当前选中的模块或布局上,即交互效果的触发对象和作用对象一样。在这种情况下,交互效果和交互样式(默认样式、鼠标悬停样式、鼠标按下样式、鼠标选中样式)相似。
它们的区别在于:
1. 使用交互样式无法做到所有的交互效果,例如改变元素层级交互效果、鼠标移动到元素位置交互效果等。
2. 交互样式只能作用于当前选中的模块或布局,而交互效果可以作用在其他模块、布局上。
3. 一种交互样式只能同时作用在一个模块或布局上,而一个交互效果可以同时作用在多个不同的模块、布局上。
4. 交互样式可以设置在模块局部上,而交互效果只能设置并作用于模块整体。
如何设置交互效果
请按照以下步骤设置交互效果:
1. 复制作用对象的ID。您可以通过点击作用对象,然后在模块属性面板中查看当前模块或布局的ID (如下图所示)。下图中高亮显示的部分为当前布局行的ID号。注意不要复制左侧的ID:,只需复制右侧的ID号。

2. 选中触发对象。
3. 在右侧交互面板中选择触发动作。
4. 选择交互效果。请通过点击交互面板相应触发动作下方的添加事件链接,打开交互效果选择窗口,然后选择一种交互效果。
5. 在弹出的窗口中粘贴刚才复制的作用对象的ID号(如下图所示),如需添加额外效果,请在窗口中动画效果右侧下拉选项中选择。

6. 点击确认,关闭交互效果设置窗口。
注:在上方第5步中,选中作用对象时,作用对象可以和触发对象一样,而且作用对象可以选择多个不同的模块和布局。选择多个作用对象需要您重复添加当前交互效果,只是在填写作用对象ID时,需要粘贴不同作用对象的ID号。
