一、微信社会化登录
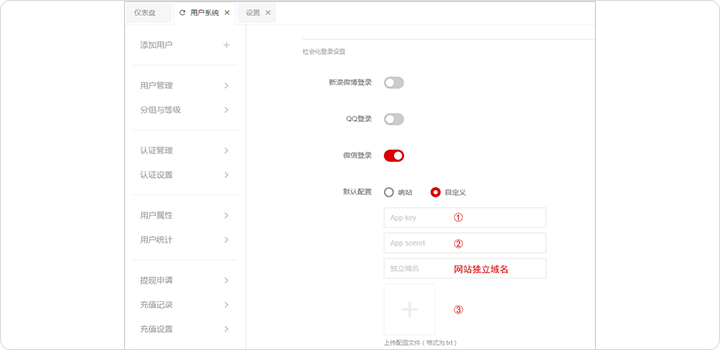
用户系统>用户设置>社会化登录,开启以后在前端登录组件中将会出现微信的登录方式。
填写的信息可在微信公众号中获得。

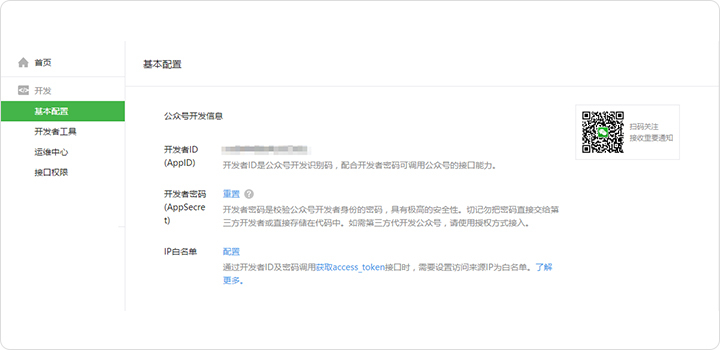
登录微信公众平台(https://mp.weixin.qq.com),查看AppID(APPkey)和AppSecret;分别填写在①、②两处;

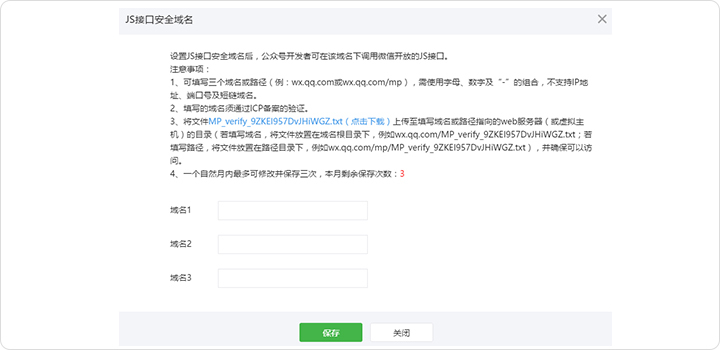
③为从下图中的JS接口安全域名中点击蓝色文字下载,然后上传至响应站即可
另,在此页面中设置白名单http://support.xiangzhan.com/p-article_detail/id-997.html;
二、公众号接口域名设置
登录微信公众平台
设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。未设置将出现微信不能正常支付等问题。
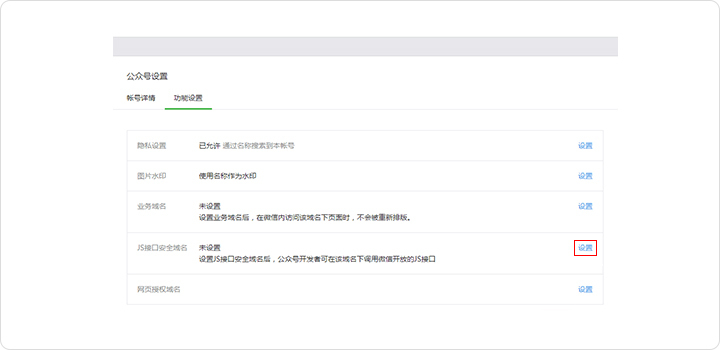
设置>公众号设置>功能设置(如图)

JS接口安全域名设置,一般设置为网站的域名。该处填写的域名需与公众号访问的域名一致。
如我的网址为test.xinagzhan.com
可填写
有独立域名也可写独立域名。


这里设置的域名后边加上/recharge/

三、微信支付设置
开启微信支付后,用户可通过微信的方式进行站点内的支付。
站点>设置>支付设置
微信支付分为两种:网页端和APP端

3.1网页端进入公众平台查看AppID(APPkey)和AppSecret;

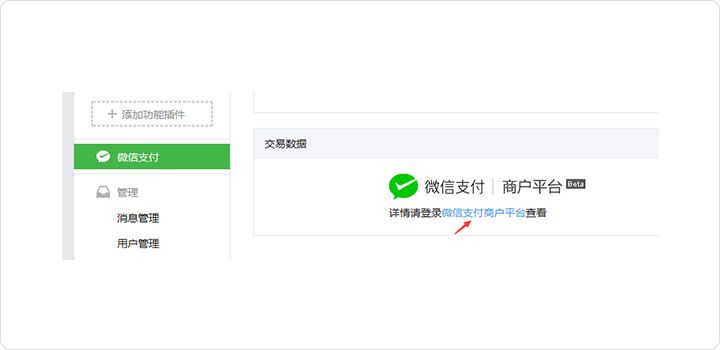
进入微信支付商户平台查看商户号和初始密钥。
3.2、APP端,进入微信开放平台(https://open.weixin.qq.com/)

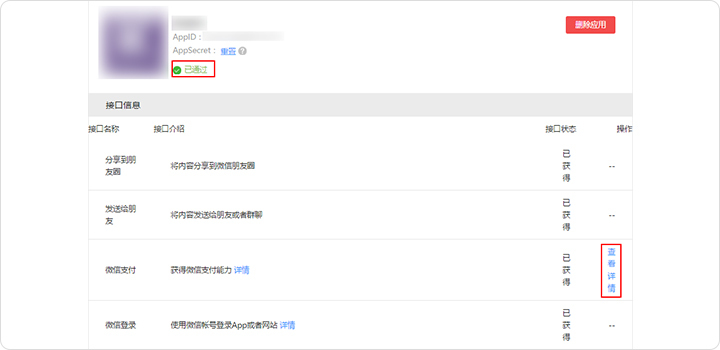
进入管理中心,选择已经创建的移动应用,点击查看,此时获得AppID和AppSecret;进入应用信息。当该应用申请通过以后需申请开通微信支付(该微信支付和微信公众平台是不一样的),申请成功以后点击查看详情

进入查看详情页面,详情页面中在申请一栏中科查看资料审核,然后商户号和密码将发送至邮箱,将获得的内容填写在响站中即可。

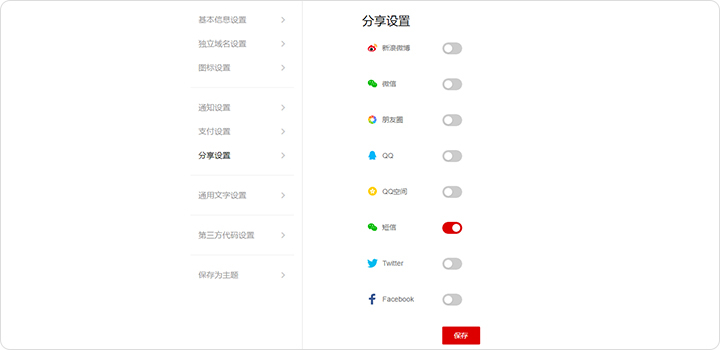
四、分享
站点>设置>分享设置
一、开启以后,用户分享可通过微信分享给好友,在前端分享组件中出现微信分享。开启分享前需填写第一点中的微信社会化登录中所需填写的信息,当然你也可以使用默认的响站设置。